В современном мире наличие качественного сайта является важным условием для успешного бизнеса. Сайты помогают не только представить компанию в интернете, но и взаимодействовать с клиентами. Однако создание удобных и современных веб-приложений может быть задачей не простой. Веб-фреймворки помогают значительно упростить этот процесс. Они предоставляют готовые решения и инструменты, что позволяет разработчикам работать быстрее и избегать многих ошибок. Это особенно важно, когда необходимо создать сложное и динамическое приложение.

Каждый фреймворк имеет свои особенности и предназначен для различных задач. Выбор подходящего решения зависит от требований проекта и технологий, которые использует команда. Некоторые фреймворки делают акцент на скорости разработки, другие — на производительности и гибкости.
Современные фреймворки помогают ускорить процесс создания сайтов, улучшая структуру кода и упрощая работу с интерфейсом и базами данных. В этой статье мы рассмотрим несколько самых популярных веб-фреймворков, которые помогут вам создать качественные веб-приложения.
- Введение
- Что такое фреймворк
- Фронтенд-фреймворки
- Бэкенд-фреймворки
- Почему фреймворки так востребованы
- Почему стоит выбирать фреймворки для разработки
- Упрощение диагностики и отладки программного обеспечения
- Повышенная эффективность кода и возможность повторного использования
- Минимизация времени разработки и автоматизация рутинных процессов
- ТОП-10 самых лучших фреймворков в 2025
- Место №1. Ruby on Rails
- Место №2. Laravel
- Место №3. Django
- Место №4. ASP.NET
- Место №5. Express
- Место №6. Spring
- Место №7. Angular
- Место №8. Ember
- Место №9. Meteor
- Место №10. Vue
- Заключение
Введение
В 2025 году наибольшую популярность среди разработчиков завоевали такие веб-фреймворки, как Ruby on Rails, Django, Meteor и Vue. Эти инструменты получили признание благодаря своей простоте в использовании, продуктивности и возможности создавать высококачественные веб-приложения за короткое время. Ruby on Rails, например, известен своей структурированностью и богатой экосистемой плагинов, тогда как Django выделяется строгой архитектурой и безопасностью.
Прежде чем углубиться в особенности каждого фреймворка, давайте разберёмся, что такое веб-фреймворк в целом и в чём заключаются основные различия между фронтенд- и бэкенд-фреймворками. Это поможет лучше понять, как каждый из них может улучшить процесс разработки и на что стоит обратить внимание при выборе подходящего инструмента.
Что такое фреймворк
Фреймворк — это комплексная программная платформа, которая предлагает разработчикам структурированную и организованную среду для создания высококачественных веб-приложений и сайтов. Эти фреймворки значительно упрощают процесс разработки, предоставляя набор предварительно настроенных инструментов, библиотек и лучших практик. Использование фреймворков помогает сэкономить время, уменьшить количество ошибок и обеспечить эффективность и безопасность кода.
Основная задача веб-фреймворка заключается в упрощении процесса разработки, предлагая переиспользуемые компоненты, такие как шаблоны, фрагменты кода и инструменты. Вместо написания кода с нуля для каждого нового проекта разработчики могут использовать готовые модули фреймворка, которые помогают справляться с рутинными задачами. Это включает в себя такие аспекты, как аутентификация пользователей, соединения с базами данных, валидация ввода и маршрутизация URL.
Таким образом, веб-фреймворки не только ускоряют разработку, но и способствуют созданию надежных, масштабируемых и высокопроизводительных веб-решений. Они позволяют разработчикам сосредоточиться на создании функциональности и пользовательского опыта, избавляя от необходимости решать низкоуровневые задачи, что делает процесс более продуктивным и эффективным.
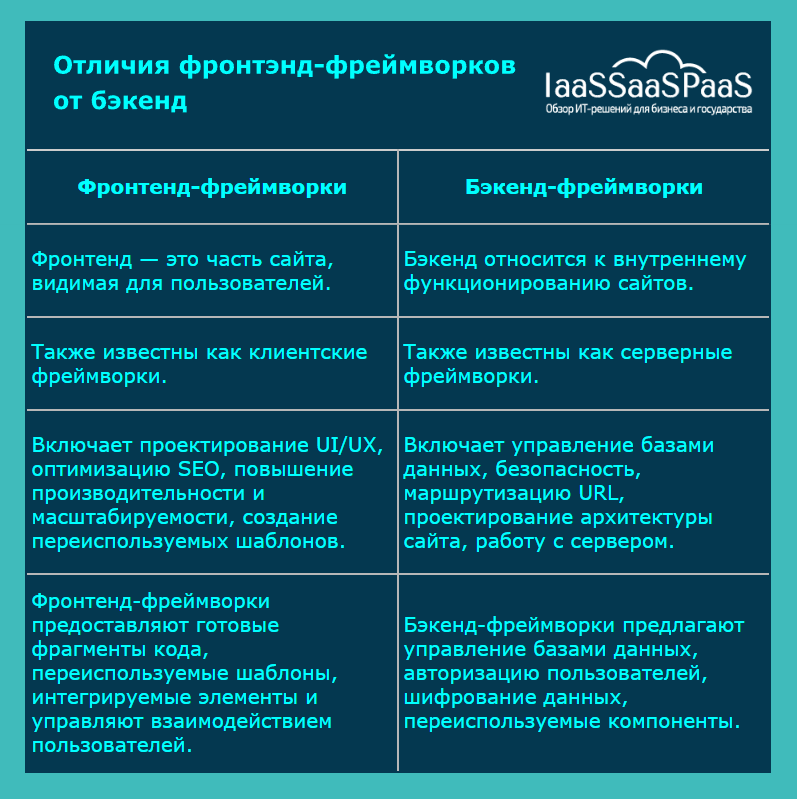
Веб-фреймворки обычно делятся на категории фронтенда и бэкенда:


Фронтенд-фреймворки
Фронтенд-фреймворки являются основой для создания пользовательского интерфейса (UI) и управления пользовательским опытом (UX). Они сосредоточены на том, как пользователи взаимодействуют с веб-приложением, формируя визуальную часть и элементы управления, с которыми они будут работать. Основная задача этих фреймворков — обеспечивать интерактивность, отзывчивость и плавность работы интерфейса, что значительно влияет на общий пользовательский опыт.
Наиболее популярные фронтенд-фреймворки включают:
- React: Библиотека для создания пользовательских интерфейсов, разработанная Facebook. React использует компонентный подход, что позволяет разработчикам создавать переиспользуемые UI-компоненты и управлять состоянием приложения более эффективно. С поддержкой виртуального DOM, React значительно ускоряет обновление интерфейса, что особенно важно для динамических приложений. Кроме того, широкая экосистема библиотек и инструментов, таких как Redux и React Router, позволяет разработчикам создавать сложные и масштабируемые приложения.
- Angular: Полнофункциональный фреймворк от Google, который обеспечивает мощные инструменты для создания сложных одностраничных приложений (SPA). Angular предлагает встроенные механизмы для маршрутизации, управления формами и поддержки тестирования, что делает его идеальным выбором для разработки масштабируемых приложений. Он основан на TypeScript, что добавляет статическую типизацию и помогает выявлять ошибки на этапе компиляции. Angular также активно поддерживает использование концепции Dependency Injection, что упрощает управление зависимостями в приложении.
- Vue: Легкий и гибкий фреймворк, который фокусируется на адаптивности и простоте использования. Vue сочетает в себе лучшие черты React и Angular, предоставляя разработчикам возможность создавать динамичные интерфейсы с помощью простого синтаксиса и понятной архитектуры. Vue имеет мощную систему реактивности, что позволяет легко отслеживать изменения в данных и обновлять интерфейс в режиме реального времени. С помощью экосистемы Vue, включая Vue Router и Vuex, разработчики могут быстро создавать сложные приложения с хорошей структурой.
Эти фреймворки помогают разработчикам создавать эффективные и отзывчивые пользовательские интерфейсы, что непосредственно влияет на общий пользовательский опыт. Они предоставляют инструменты для оптимизации производительности, улучшения структуры кода и обеспечения лучшего взаимодействия с пользователем.
Бэкенд-фреймворки
Бэкенд-фреймворки играют ключевую роль в веб-разработке, так как они отвечают за обработку логики серверной части, управление данными и взаимодействие с базами данных. Они обеспечивают необходимую инфраструктуру, которая поддерживает функциональность веб-приложений, позволяя разработчикам сосредоточиться на бизнес-логике и других важных аспектах приложения. Эти фреймворки помогают упростить процессы, связанные с аутентификацией пользователей, маршрутизацией запросов и обработкой данных.
Важным аспектом бэкенд-фреймворков является их способность обеспечивать безопасность веб-приложений, поскольку они включают встроенные механизмы защиты от распространённых угроз, таких как SQL-инъекции и межсайтовые скрипты (XSS). Кроме того, большинство бэкенд-фреймворков предлагают удобные способы работы с базами данных, предоставляя ORM (Object-Relational Mapping), что значительно упрощает взаимодействие с данными.
Популярные бэкенд-фреймворки:
- Django: Этот фреймворк, созданный на языке Python, славится своей производительностью и безопасностью. Django следует принципу «не повторяйся» и включает в себя множество встроенных инструментов, таких как административная панель, системы аутентификации и механизмы защиты. Его мощный ORM позволяет легко взаимодействовать с различными базами данных, что делает разработку приложений более простой и быстрой. Django также активно поддерживает практики разработки RESTful API, что делает его отличным выбором для создания современных веб-приложений.
- Ruby on Rails: Rails, как его часто называют, предлагает высокую продуктивность и удобство работы благодаря акценту на конвенциях и неявных соглашениях. Это позволяет разработчикам быстро создавать прототипы и развивать приложения. Rails включает в себя множество инструментов, таких как встроенные средства тестирования и механизмы для работы с миграциями баз данных, что делает процесс разработки более структурированным и менее подвержённым ошибкам.
- Laravel: Laravel на PHP известен своей элегантной синтаксической структурой и богатым набором инструментов, включая маршрутизацию, систему аутентификации и поддержку миграций. Laravel предлагает интуитивно понятный интерфейс и возможность расширения через пакеты, что позволяет легко адаптировать фреймворк под специфические нужды проекта. Благодаря встроенному инструменту для тестирования и отладки, разработчики могут поддерживать высокое качество кода на протяжении всего жизненного цикла проекта.
- Express: Минималистичный фреймворк для Node.js, который предоставляет гибкость и мощные возможности для создания серверных приложений. Express упрощает настройку маршрутизации и обработку запросов, что делает его идеальным выбором для разработки RESTful API и приложений с высокими требованиями к производительности. Его интеграция с другими библиотеками и фреймворками, такими как MongoDB и Mongoose, позволяет быстро создавать масштабируемые приложения.
Некоторые фреймворки, такие как Meteor и Next.js, предлагают возможности полного стека (как для фронтенда, так и для бэкенда), в то время как большинство фреймворков специализируются на одном из направлений, что позволяет разработчикам выбирать инструменты, наиболее подходящие для их специфических нужд.
Почему фреймворки так востребованы

Фреймворки стали незаменимыми инструментами в современном веб-разработке по нескольким ключевым причинам:
- Ускорение разработки. Одним из самых больших преимуществ использования веб-фреймворков является значительное сокращение времени разработки. Предоставляя предварительно созданные модули, шаблоны и инструменты автоматизации, фреймворки устраняют необходимость в написании повторяющегося кода. Это позволяет разработчикам сосредоточиться на уникальных аспектах своего приложения, а не на повторном изобретении колеса для выполнения общих задач.
- Улучшение организации и структуры кода. Веб-фреймворки обеспечивают соблюдение стандартизированных кодовых соглашений, что делает процесс разработки более организованным и последовательным. Это приводит к более чистому и поддерживаемому коду. Хорошо структурированный код не только улучшает читаемость проекта, но и облегчает другим разработчикам сотрудничество или переход на проект в будущем. Например, Angular использует компонентно-ориентированную архитектуру, которая четко разделяет ответственности и упрощает управление, тестирование и расширение кода.
- Улучшение масштабируемости. Многие веб-фреймворки создаются с учетом масштабируемости. По мере роста сайта или веб-приложения в размере и сложности фреймворки гарантируют, что основная архитектура сможет справляться с большим количеством трафика, функциональности и данных без значительных проблем с производительностью. Например, Laravel и Spring Boot предлагают встроенную поддержку для управления крупномасштабными приложениями и предоставляют такие функции, как кэширование, очереди и планирование задач для оптимизации производительности.
- Предотвращение ошибок и обеспечение безопасности. Веб-фреймворки играют критическую роль в минимизации ошибок и обеспечении безопасности. Фреймворки, как правило, следуют строгим рекомендациям и шаблонам, которые помогают разработчикам избегать распространенных ловушек в веб-разработке, таких как межсайтовый скриптинг (XSS) и уязвимости SQL-инъекций. Многие фреймворки также включают автоматические инструменты тестирования, что гарантирует, что код работает так, как задумано, до развертывания. Например, Django обладает мощными функциями безопасности, такими как автоматическое управление сессиями и защита от атак CSRF.
- Управление трафиком и оптимизация. Веб-сайты с высоким трафиком должны эффективно обрабатывать множество запросов без задержек или простоя. Веб-фреймворки помогают оптимизировать управление входящим трафиком, обрабатывая балансировку нагрузки, кэширование и ограничение запросов. Например, Next.js предлагает встроенные оптимизации для серверной отрисовки, гарантируя, что страницы загружаются быстро даже при высокой нагрузке.
- Продуктивность разработчиков. Автоматизируя рутинные задачи, такие как привязка данных, обработка форм и маршрутизация URL, фреймворки позволяют разработчикам работать более эффективно. Это приводит к высокой продуктивности и более быстрому выходу на рынок веб-приложений. Фреймворки, такие как React и Vue, упрощают управление состоянием на фронтенде, позволяя разработчикам сосредоточиться больше на пользовательском опыте и функциональности, а не на низкоуровневых деталях кода.
- Поддерживаемость и долгосрочная поддержка. Одним из ключевых преимуществ использования популярного веб-фреймворка является длительная поддержка и постоянные улучшения со стороны сообщества или разработчиков фреймворка. Открытые фреймворки, такие как React и Flask, поддерживаются активными сообществами, которые регулярно вносят обновления, исправления ошибок и патчи безопасности. Это гарантирует, что приложение останется актуальным и безопасным, даже по мере эволюции технологий.
Почему стоит выбирать фреймворки для разработки
Фреймворки играют роль оптимизатора в современном процессе разработки программного обеспечения, предлагая множество инструментов и решений, которые значительно упрощают жизнь разработчиков. Их использование позволяет не только ускорить создание приложений, но и улучшить качество кода. Рассмотрим основные преимущества фреймворков, которые делают их незаменимыми в разработке.
Упрощение диагностики и отладки программного обеспечения
Фреймворки значительно упрощают процесс разработки, не только сокращая время на написание кода, но и делая диагностику и отладку более доступными и эффективными. Под отладкой подразумевается поэтапное выполнение кода для выявления и устранения ошибок, возникающих в процессе написания программы.
Современные фреймворки часто включают в себя встроенные системы тестирования, которые позволяют разработчикам запускать модульные тесты одновременно. Это позволяет быстро проверять отдельные компоненты приложения на наличие ошибок. Такой подход дает возможность:
- Сократить время на тестирование.
- Быстрее находить и устранять баги.
- Уменьшить трудоемкость процесса отладки.
- Минимизировать необходимость многократного исправления ошибок.
Встроенные системы тестирования позволяют быстро находить и устранять ошибки, что упрощает отладку и экономит время.
Повышенная эффективность кода и возможность повторного использования
Одним из главных преимуществ использования фреймворков является возможность повторного использования кода, что делает его более эффективным и экономичным. Фреймворки предлагают множество готовых модулей и библиотек, которые разработчики могут адаптировать под свои конкретные задачи. Это исключает необходимость писать код с нуля, позволяя вместо этого модифицировать существующий код и добавлять новые функции.
Использование готовых решений не только ускоряет процесс разработки, но и улучшает качество конечного продукта. Разработчики могут сосредоточиться на создании уникального функционала, вместо того чтобы тратить время на реализацию рутинных задач. Это повышает общую продуктивность команды и позволяет быстрее реагировать на изменения требований проекта.
Кроме того, высокая степень модульности фреймворков способствует лёгкому масштабированию и адаптации приложений под новые условия. Это позволяет:
- Легко добавлять новые функции.
- Быстро изменять существующие компоненты.
- Снижать временные затраты на доработку.
Готовые модули и библиотеки позволяют адаптировать существующий код, сокращая время на разработку и повышая качество конечного продукта.
Минимизация времени разработки и автоматизация рутинных процессов
Фреймворки, как правило, включают в себя обширные библиотеки и базовые программные модули, что делает их мощными инструментами для разработки. Они предлагают интуитивно понятный интерфейс и гибкие возможности для кодирования, что упрощает работу разработчиков и способствует более эффективному взаимодействию внутри команды.
С использованием фреймворков разработчики частично освобождаются от выполнения множества рутинных задач, таких как управление сессиями, обработка ошибок и аутентификация. Это позволяет сосредоточиться на создании высококачественного кода и реализации новых идей. В результате:
- Снижаются временные затраты на рутинную работу.
- Повышается качество разработки за счёт меньшего числа ошибок.
- Упрощается взаимодействие в команде.
Автоматизация стандартных задач освобождает разработчиков от рутинной работы, позволяя сосредоточиться на более важных аспектах проекта.
В результате, использование фреймворков делает процесс разработки более удобным и эффективным. Освобождая время от рутинных задач и упрощая диагностику, фреймворки помогают разработчикам сосредоточиться на создании качественного и инновационного программного обеспечения.
ТОП-10 самых лучших фреймворков в 2025

Фреймворки стали практически неотъемлемой частью разработки и поддержки веб-сайтов. В условиях множества доступных вариантов, выбор подходящего становится сложной задачей. Мы составили список лучших фреймворков, которые используются сегодня для упрощения процесса разработки, с описанием их ключевых особенностей.
Эти инструменты предоставляют разработчикам широкий функционал, ускоряют работу и помогают создавать более эффективные и масштабируемые приложения. Выбор правильного фреймворка и библиотек может значительно улучшить производительность и упростить процесс создания веб-проектов.
Место №1. Ruby on Rails
Ruby on Rails — это динамичный фреймворк для разработки веб-приложений, который идеально подходит для создания высокоскоростных приложений. Он был разработан Дэвидом Хейнмайером Ханссоном и с тех пор завоевал огромную популярность благодаря своей скорости и простоте. Приложения на Ruby on Rails обычно работают в десять раз быстрее по сравнению с традиционными методами разработки. Этот фреймворк считается одним из лучших среди серверных решений, так как предоставляет все необходимые инструменты для создания приложений, основанных на работе с базами данных.

Одним из ключевых преимуществ Ruby on Rails является его всесторонняя система, которая обеспечивает разработчиков всем необходимым для создания мощных веб-приложений. Rails автоматизирует многие рутинные задачи, такие как управление базами данных, обработка запросов и аутентификация, что ускоряет процесс разработки и повышает продуктивность. Благодаря принципу DRY (Don’t Repeat Yourself), код становится более чистым и легко поддерживаемым, что особенно важно для долгосрочных проектов. Также важным аспектом является использование конвенций вместо сложных конфигураций, что значительно упрощает настройку и сокращает время разработки.
Множество крупных компаний выбрали Ruby on Rails для создания своих веб-приложений. Среди них можно выделить такие платформы, как GitHub, Shopify, Airbnb, Hulu и GroupOn. Эти компании ценят Ruby on Rails за его высокую производительность, стабильность и возможность быстрого масштабирования. Rails помогает решать сложные задачи в кратчайшие сроки, что делает его предпочтительным фреймворком для быстрого вывода продукта на рынок.
Ruby on Rails написан на языке программирования Ruby, который славится своей элегантностью и простотой. Ruby создан с акцентом на продуктивность разработчиков, что позволяет писать код, который легко читается и поддерживается. Это делает Rails удобным инструментом для разработки как небольших MVP, так и масштабных корпоративных решений.
Официальные ресурсы:
- Языкк: Ruby
- Ссылка на фреймворк: http://rubyonrails.org
- Ссылка на GitHub: https://github.com/rails/rails
Место №2. Laravel
Laravel — это элегантный и простой в использовании фреймворк для разработки веб-приложений на языке PHP. Он был разработан Тейлором Отуэллом в 2011 году и с тех пор стал одним из самых популярных инструментов для создания мощных и масштабируемых веб-решений. Laravel функционирует на основе архитектурной модели MVC (Model-View-Controller) и предлагает широкий спектр возможностей для разработчиков, включая поддержку API и множество пакетов для расширения функциональности.

Одним из основных достоинств Laravel является его интуитивно понятный синтаксис и структурированный подход к разработке. Фреймворк предоставляет множество готовых решений для часто встречающихся задач, таких как аутентификация пользователей, маршрутизация и работа с базами данных. Laravel также поддерживает принцип внедрения зависимостей и серверный рендеринг, что делает его отличным выбором для небольших веб-приложений.
Множество компаний, таких как Neighbourhood, Travel и Deltanet, успешно используют Laravel для создания своих проектов. Это фреймворк, который позволяет быстро разрабатывать функциональные и надежные веб-приложения.
Laravel написан на языке программирования PHP, который широко используется для создания веб-приложений. PHP предлагает разработчикам множество инструментов и библиотек для быстрой и эффективной работы. Laravel обеспечивает простоту и производительность, позволяя разработчикам сосредоточиться на реализации бизнес-логики.
Официальные ресурсы:
- Ссылка на фреймворк: https://laravel.com/
- Ссылка на GitHub: https://github.com/laravel/laravel
Место №3. Django
Django — это мощный фреймворк для веб-разработки, написанный на языке Python. Он был создан с акцентом на безопасность, масштабируемость и удобство использования. Django следует принципам «Конвенция вместо конфигурации» и DRY (Don’t Repeat Yourself), что делает его идеальным выбором для создания сложных веб-приложений.

Основное преимущество Django заключается в его безопасности. Фреймворк включает встроенные инструменты для защиты от различных уязвимостей, таких как CSRF и SQL-инъекции. Django также предлагает удобные инструменты для работы с базами данных и маршрутизации, что ускоряет процесс разработки.
Множество известных компаний, таких как Pinterest, Disqus, YouTube и Spotify, используют Django для реализации своих проектов. Этот фреймворк позволяет разработчикам быстро создавать надежные и масштабируемые веб-приложения.
Django написан на Python, языке программирования, известном своей простотой и читаемостью. Python предоставляет множество библиотек и инструментов, которые упрощают разработку. Django, в свою очередь, усиливает возможности Python для веб-разработки, предлагая мощные инструменты для создания приложений.
Официальные ресурсы:
- Ссылка на фреймворк: https://www.djangoproject.com
- Ссылка на GitHub: https://github.com/django/django
Место №4. ASP.NET
ASP.NET — это популярный фреймворк для веб-разработки, созданный компанией Microsoft. Он предназначен для разработки динамичных веб-приложений и сервисов как для настольных компьютеров, так и для мобильных устройств. ASP.NET предоставляет разработчикам мощные инструменты для создания современных веб-решений.

Фреймворк ASP.NET позволяет создавать высокопроизводительные приложения с минимальными затратами времени и ресурсов. Он предлагает множество функций, включая поддержку серверного рендеринга и возможность работы с различными базами данных. ASP.NET Core, современная версия фреймворка, отличается легковесностью и высокой производительностью.
Многие известные компании, такие как TacoBell, GettyImages и StackOverflow, используют ASP.NET для разработки своих приложений. Это делает его отличным выбором для создания масштабируемых и надежных веб-решений.
ASP.NET использует язык C#, который известен своей мощностью и удобочитаемостью. C# предлагает разработчикам множество инструментов для создания сложных приложений и работы с различными библиотеками. ASP.NET обеспечивает быстрое развертывание и эффективную работу с веб-приложениями.
Официальные ресурсы:
- Ссылка на фреймворк: http://www.asp.net/
- Ссылка на GitHub: https://github.com/aspnet
Место №5. Express
Express — это минималистичный фреймворк для разработки веб-приложений на Node.js. Он предоставляет разработчикам множество функций для создания гибких и масштабируемых приложений. Express идеально подходит для создания RESTful API и одностраничных приложений.

Основное преимущество Express заключается в его гибкости и простоте использования. Он позволяет разработчикам быстро создавать серверные приложения и легко интегрировать сторонние модули. Express также поддерживает широкий спектр middleware, что значительно упрощает процесс разработки.
Многие компании, такие как MuleSoft, Accenture и Uber, используют Express для своих проектов. Это фреймворк, который помогает разработчикам реализовывать идеи быстро и эффективно.
Express написан на JavaScript, языке программирования, который широко используется для веб-разработки. JavaScript обеспечивает возможность создания интерактивных и отзывчивых пользовательских интерфейсов. Express использует возможности Node.js для создания высокопроизводительных серверных приложений.
Официальные ресурсы:
- Ссылка на фреймворк: http://expressjs.com/
- Ссылка на GitHub: https://github.com/strongloop/express
Место №6. Spring
Spring — это мощный фреймворк для разработки приложений на языке Java. Он обеспечивает разработчиков набором инструментов для создания сложных и высокопроизводительных приложений. Spring популярность в сообществе Java обусловлена своей гибкостью и расширяемостью.

Основное преимущество Spring заключается в его способности упрощать разработку корпоративных приложений. Фреймворк поддерживает множество шаблонов проектирования и архитектурных стилей, что позволяет разработчикам легко настраивать приложения под свои нужды. Spring также предлагает функции для работы с зависимостями и обработки транзакций.
Многие крупные компании, такие как Deleokorea, Intuit и Zillow, используют Spring для своих проектов. Этот фреймворк обеспечивает надежность и высокую производительность, что делает его идеальным выбором для создания масштабируемых приложений.
Spring основан на языке Java, который известен своей производительностью и безопасностью. Java предлагает множество библиотек и инструментов для разработки. Spring расширяет возможности Java, предлагая мощные функции для создания серверных приложений.
Официальные ресурсы:
- Ссылка на фреймворк: https://spring.io/projects/spring-framework
- Ссылка на GitHub: https://github.com/spring-projects/spring-framework
Место №7. Angular
Angular — это один из лучших фреймворков для разработки фронтенда, созданный Google. Он основан на TypeScript и предоставляет разработчикам мощные инструменты для создания высокоэффективных веб-приложений. Angular позволяет разрабатывать масштабируемые и многофункциональные клиентские приложения.

Angular предлагает множество преимуществ, включая поддержку модульной архитектуры и интеграцию с различными библиотеками. Фреймворк позволяет разработчикам создавать высокоинтерактивные пользовательские интерфейсы и легко управлять состоянием приложения. Angular также предлагает мощные инструменты для тестирования и отладки.
Многие известные компании, такие как Upwork, Lego и Netflix, используют Angular для разработки своих приложений. Это делает его отличным выбором для создания сложных фронтенд-решений.
Angular написан на JavaScript и TypeScript, что позволяет разработчикам создавать динамичные и отзывчивые веб-приложения. TypeScript добавляет статическую типизацию и улучшает читаемость кода. Angular использует возможности JavaScript для создания интерактивных интерфейсов и работы с данными.
Официальные ресурсы:
- Ссылка на фреймворк: https://angular.io/
- Ссылка на GitHub: https://github.com/angular/angular
Место №8. Ember
Ember — это современный JavaScript-фреймворк, основанный на паттерне архитектуры MVVM (Model-View-ViewModel). Он позволяет разработчикам создавать расширяемые одностраничные приложения, используя общие идиомы и современные практики разработки.

Одним из основных преимуществ Ember является его способность поддерживать сложные и интерактивные интерфейсы. Фреймворк включает множество встроенных инструментов для работы с маршрутизацией, данными и компонентами. Ember также имеет активное сообщество разработчиков, что обеспечивает регулярные обновления и улучшения.
Многие компании, такие как Heroku, Microsoft и Netflix, используют Ember для разработки своих проектов. Этот фреймворк идеально подходит для создания масштабируемых и отзывчивых веб-приложений.
Ember написан на JavaScript, языке программирования, который широко используется для создания веб-приложений. JavaScript позволяет разработчикам создавать интерактивные и отзывчивые пользовательские интерфейсы. Ember использует возможности JavaScript для реализации сложных функциональностей и управления данными.
Официальные ресурсы:
- Ссылка на фреймворк: https://emberjs.com/
- Ссылка на GitHub: https://github.com/emberjs
Место №9. Meteor
Meteor — это фреймворк для быстрого создания веб и мобильных приложений в реальном времени. Он поддерживает моментальную прототипизацию и предоставляет возможность разработки кросс-платформенных приложений для iOS, Android, настольных компьютеров и браузеров.

Meteor предлагает множество преимуществ, включая встроенные инструменты для работы с данными и интеграцию с популярными библиотеками. Фреймворк упрощает разработку благодаря простому синтаксису и мощным функциям для создания реактивных интерфейсов. Он также включает облачную платформу Galaxy, которая упрощает масштабирование, развертывание и мониторинг приложений.
Многие компании, такие как WishPool и HaggleMate, используют Meteor для разработки своих проектов. Этот фреймворк позволяет разработчикам быстро реализовывать идеи и тестировать их в реальном времени.
Meteor написан на JavaScript и использует возможности Node.js для обработки данных в реальном времени. JavaScript позволяет создавать интерактивные пользовательские интерфейсы, а Meteor обеспечивает простую интеграцию с различными библиотеками и фреймворками.
Официальные ресурсы:
- Ссылка на фреймворк: https://www.meteor.com/
- Ссылка на GitHub: https://github.com/meteor/meteor
Место №10. Vue
Vue — это высокопроизводительная легковесная JavaScript-библиотека для создания пользовательских интерфейсов. Она позволяет быстро разрабатывать динамичные пользовательские интерфейсы и одностраничные приложения, предоставляя множество компонентов для создания удобного интерфейса.

Основное преимущество Vue заключается в его гибкости и простоте интеграции с другими решениями. Фреймворк поддерживает как однонаправленное, так и двунаправленное связывание данных, что позволяет легко управлять состоянием приложения. Vue также предлагает мощные инструменты для создания компонентов и управления маршрутизацией.
Многие компании, такие как Gitlab, Behance и Grammarly, используют Vue для разработки своих проектов. Это делает его отличным выбором для создания высокоинтерактивных пользовательских интерфейсов.
Vue написан на JavaScript, языке программирования, который широко используется для веб-разработки. JavaScript обеспечивает возможность создания отзывчивых и интерактивных пользовательских интерфейсов. Vue расширяет возможности JavaScript, предлагая мощные инструменты для создания компонентных приложений.
Официальные ресурсы:
- Ссылка на фреймворк: https://vuejs.org/
- Ссылка на GitHub: https://github.com/vuejs/vue
Заключение
Выбор фреймворка может существенно повлиять на скорость разработки и общую эффективность команды. Каждый фреймворк предлагает уникальные инструменты и решения, которые могут упростить выполнение задач, снижая тем самым нагрузку на разработчиков. Это позволяет командам сосредоточиться на создании новых функций и улучшении существующего кода, что приводит к сокращению времени разработки. В результате разработчики могут быстрее выходить на рынок с качественным продуктом, что особенно важно в условиях высокой конкуренции.
Кроме того, использование подходящего фреймворка улучшает качество конечного продукта. Многие фреймворки предоставляют готовые решения для часто встречающихся задач, что снижает вероятность возникновения ошибок и упрощает поддержку кода. Это способствует созданию более надежных и масштабируемых приложений, которые могут адаптироваться к меняющимся требованиям пользователей. Таким образом, правильный выбор фреймворка не только ускоряет процесс разработки, но и повышает удовлетворенность пользователей конечным продуктом.